Quizá hayas visto pasar por alguna red social copias de estos graciosos Funkos:
Todo viene de este post de LinkedIn sobre cómo crear Funkos personalizados que publiqué la semana pasada y que se hizo viral.
Lo más revelador es que este prompt, que no es especialmente sofisticado, está en modo «plantilla», pensando para reutilizar y compartir prompts. Esta funcionalidad viene con «Designer», la herramienta que usé para crear el Funko. Yo no me di cuenta de la funcionalidad y edité directamente la url de manera manual, pero con la funcionalidad es muy fácil una vez tienes tu prompt, formatearlo para que contenta campos de entrada y compartirlo o simplemente reutilizarlo una y otra vez.
Por ejemplo, si has creado un prompt que te funciona y quieres reutilizarlo, tu prompt será en este formato:
«Funko figure of influencer, female, called MAGDA, wearing a christmas sweater, dark brown and black straight mid length hair and has rounded glasses. Holding a mobile phone. The Funko is displayed inside a Funko box with MAGDA text and Microsoft logo for the box, allowing visibility of the figure, typography, 3D render»
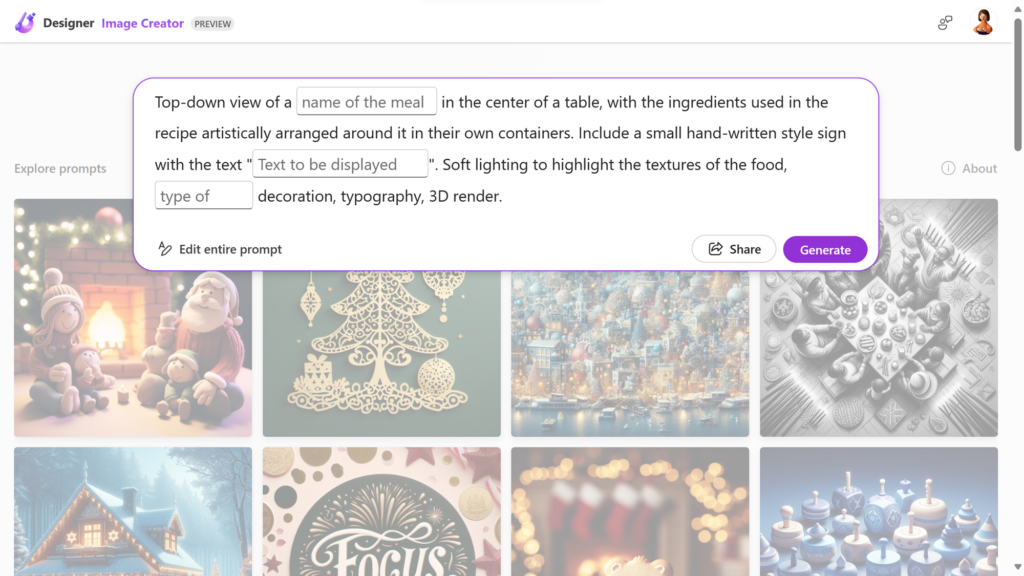
Sin embargo, en lugar de tener que escribir todo eso cada vez, los usuarios simplemente tenían que rellenar con sus valores una plantilla como esta:

Esto obviamente hace la experiencia mucho más consistente y fácil. Ahora te explico como se puede hacer esto.
Dónde empezar
Puedes ver este video fácil de seguir o consultar el texto de este post:
1️⃣ Primero, abrimos Designer
https://designer.microsoft.com/image-creator
2️⃣ Luego, escribes tu propio prompt, pongo un ejemplo algo más sencillo:
«Top-down view of a Tiramisu in the center of a table, with the ingredients used in the recipe artistically arranged around it in their own containers. Include a small hand-written style sign with the text «Tiramisú de mamá». Soft lighting to highlight the textures of the food, Christmas decoration, typography, 3D render.»

El resultado de este prompt es algo así

Hacemos clic en el prompt para verlo en grande

3️⃣ Y aquí pulsamos en «Compartir» (Share) y nos mostrará esta pantalla
Haz clic en continuar, ese mensaje es solamente informativo.
4️⃣ En la ventana que se abre, identificaremos las palabras clave que queremos convertir en un campo de entrada, en este caso el nombre del plato, el texto del cartel y el tipo de decoración.
Las seleccionamos una por una y marcamos «Add custom field»

Esta acción añade los símbolos [ y ] alrdedor de la palabra o palabras. Pero para que el usuario vea más fácil que tiene que poner su propio texto, lo cambiamos por la palabra genérica. Piensa si lo que quieres que introduzcan en el texto es un sustantivo, un adjetivo, una ciudad, un logotipo….

5️⃣ Una vez hayas completado todas las palabras, haz clic en siguiente. Ahí tendrás un enlace generado, que puedes copiar.
Ese enlace mostrará un prompt con campos de entrada para que el usuario los rellene cuando haga clic. Aquí está el enlace que he creado para el ejemplo de los platos cocinados.
Y así es como lo ve el usuario cuando lo abre:

Ahora tienes una plantilla de prompt completamente reutilizable que puedes compartir y cambiar entradas específicas fácilmente. ¡A ver si se hace viral!